Block themes and theme.json give you a lot of flexibility, which might make it seem like child themes are obsolete. But they’re still essential in many cases.
Using a child theme is still the right move if you want real control over your site’s design without touching the parent theme’s core files.
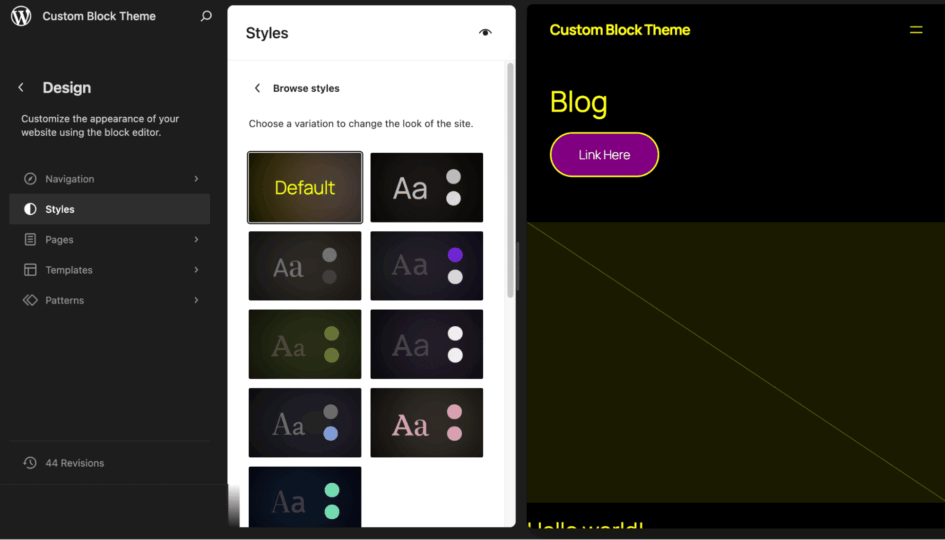
In this article, we use the Twenty Twenty-Five theme as a base and walk you through creating a block child theme with its own style.css and functions.php. You learn how to override styles safely, define custom block styles, and even set up your own style variations. It’s not just a styling trick —
Click here to continue reading this article.