CSS variables are like reusable design ingredients. You define them once, as your brand colors, font sizes, or spacing, and then use them wherever needed. They save you from typing the same hex codes and pixel values across different sections.
Their biggest benefit is how easy they are to update. If you update a variable once, every place it’s used will reflect the changes, too. So, not only do you avoid manually repeating the same values across multiple sections, but you can also tweak the entire website’s look by changing just one value.
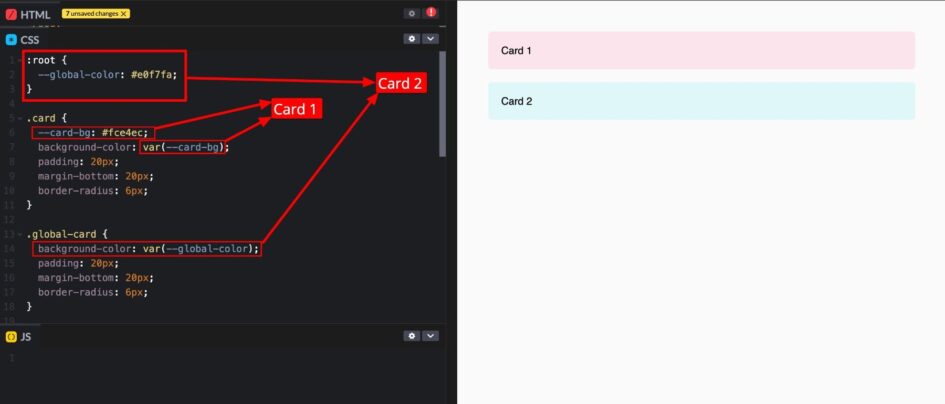
Here’s where it gets even better: with
Click here to continue reading this article.